Universe of Fake News
Design of an interactive information visualization platform to facilitate lectures and workshops used for teaching kids between the ages 13-15 about Fake News
Design of an interactive information visualization platform to facilitate lectures and workshops used for teaching kids between the ages 13-15 about Fake News
Role
UI/UX Designer
Tools
Figma
Duration
2 weeks
Project Brief
Context
The client Gulhedsskolan would like to run a series of lectures and workshops for students between grade 7-9 about Fake news in our world.
Problem
- Information regarding fake news has been gathered, but they do not know how to present the data in a interesting and engaging way to the students
- They do not have and decided on what platform this would be visualized
- Information visualization of 5 parameters concerning the fake news
- The information visualization tool should be a tool for further investigation and knowledge acquisition
- They students should be able to create their stories about fake news.
The Solution
- Gather insights on fake news and identify possible parameters that can be used explain it
- Identify the relevant interests of the target audience that would help with the visualization
- Identify suitable InfoViz styles to apply
- Write down the content of the solution
- Build wireframes according to the content
The design Process

Design Sprint Methodology
The six phases of the design sprint were utilized for the project's design process. As shown in the image provided, first, I conducted customer research to better understand the target audience. Then, I set a clear definition of what is to be considered in the design. With a clear goal established, various sketches of potential solutions were created before narrowing them down to one final solution, which combined the best elements from the various ideas produced. Finally, a high-fidelity prototype was created in Figma, ready for validation.
Customer Research
To identify the theme that the infoVis design solution would follow, first I tried to understand the demographic that is being addressed. As mentioned in the explanation section, the application is required to facilitate helping children between the ages 13 to 15 yrs to in-depth learn about fake news. Therefore, I looked for what is popular to children of that age group and what could feasibly be integrated to the design thematically. Getting relevant results was rather difficult, so I narrowed the search based on my personal experience. Looking back to when I was that age, I loved playing games, and conveniently enough gamification is a feasible approach that can be applied when creating an interactive design
The game ‘Fortnite’ was the first hit that came up in the search result. With this knowledge in hand, I took the color palette being used on the interface and also noted down the buzzwords that the game is associated with. E.g ‘Universe’ , ‘Battle Royale’ etc. This acquired knowledge contributed to the name of the design ‘Universe of Fake News’ and to the creation of other design elements that can be seen in below.

Universe of Fake News
Design Style Guide
Logo/Header

Color Palette

Typography

Icons

Wireframes
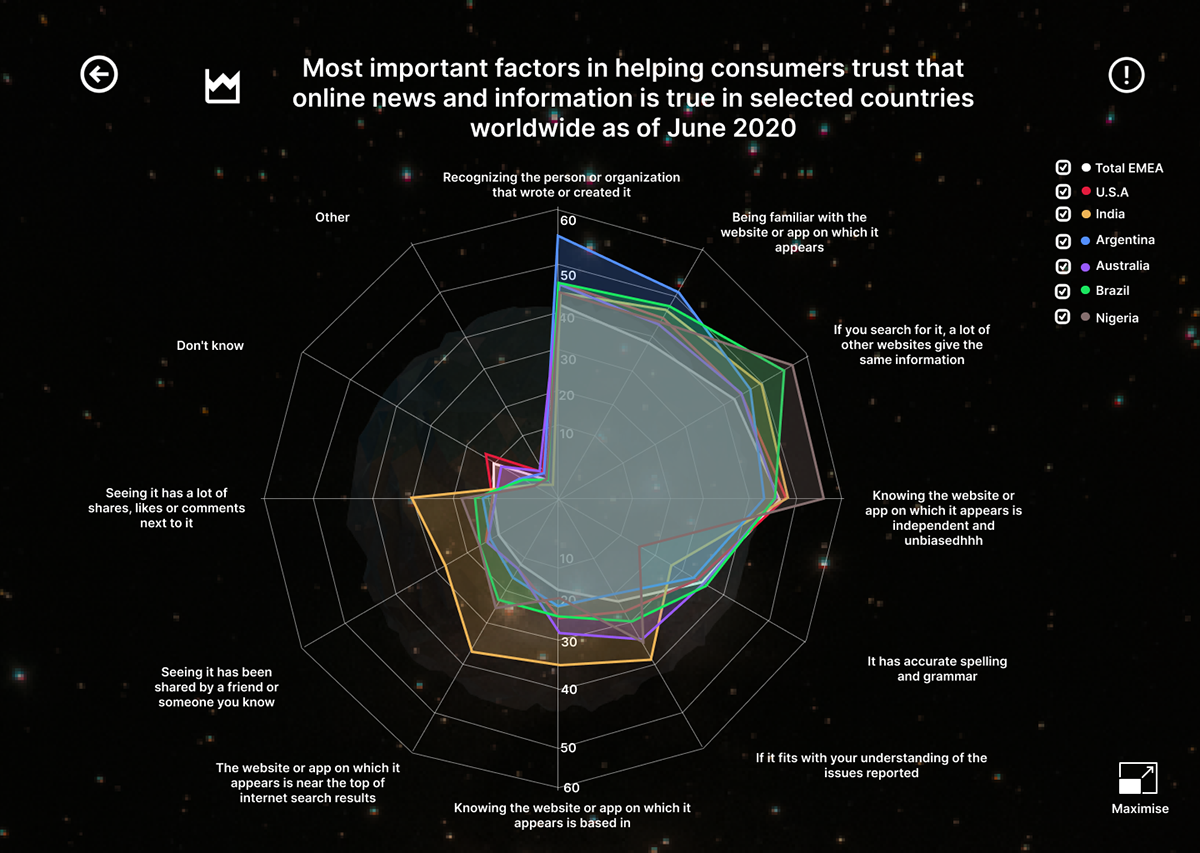
High-Fidelity Wireframes

















The goal of the Information-visualization was to not just bombard the children with information on fake news, but to create a graphical interactive platform to help the children potentially understand ‘fake news’ and its consequences, and to work as a tool to support and provoke further investigation, therefore facilitating acquisition of in-depth knowledge on the topic.
Thank You!


